Anatomography Map API サンプルコード - html + javascript - パーツの色と透明度を変える
概要パーツだけではなく、パーツの色と透明度を指定して描画する方法を学びます。サンプルコード空のhtmlファイルを作成し、テキストエディタで以下の内容をコピー&ペースト、保存して下さい。
<html>
<head>
<!-- load google hosted jquery library -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.0.3/jquery.min.js"></script>
<script type="text/javascript">
$(function() {
var bp3dApiBase = "http://lifesciencedb.jp/bp3d/API/";
var method = "image"; // define API method
$("#drawbutton").click(function () { // define draw button click event
var queryObj = new Object(); // define object for query JSON
queryObj["Part"] = new Array(); // define part as array
var partsAry = $("#partslist").val().split(/\r\n|\r|\n/); // get parts list from textarea and split by linefeed
for (var i = 0; i < partsAry.length; i++) { // for loop to deal each parts
if (partsAry[i].length == 0) { // in case of empty line
continue; // nothing to do
}
var partInfoAry = partsAry[i].split(","); // split by comma to separate part ID, color, opacity
var partObj = new Object(); // define new part object
partObj["PartID"] = partInfoAry[0]; // set PartID of part object
partObj["PartColor"] = partInfoAry[1]; // set PartColor of part object as hexadecimal code
partObj["PartOpacity"] = parseFloat(partInfoAry[2]); // set PartOpacity of part object
queryObj["Part"].push(partObj); // add part object to json object
}
var jsonString = JSON.stringify(queryObj, null, " "); // convert json object to JSON string
$("#json").val(jsonString); // display JSON string in textarea
$("#anatomography").attr('src', bp3dApiBase + method + "?" + jsonString); // update img src to show anatomography
});
})
</script>
</head>
<body>
parts list<br />
<!-- text area of part id, color, opacity list for drawing -->
<textarea id="partslist" rows="10" cols="50" >FMA5018,AAAAAA,0.7</textarea><br />
<button id="drawbutton">draw</button><br />
query JSON<br />
<!-- text area for requested JSON string -->
<textarea id="json" rows="10" cols="50" ></textarea><br />
anatomography<br />
<!-- img tag to show anatomography -->
<img id="anatomography" src=''>
</body>
</html>
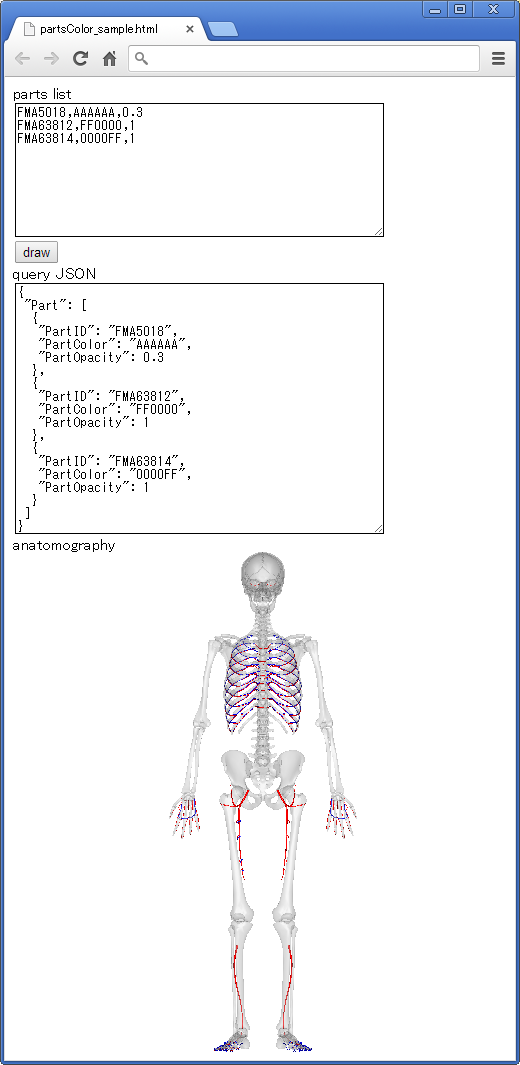
 parts listテキストエリアに、1行につき1セットのパーツID、描画色、不透明度をカンマ区切り入力して、drawボタンを押すと、下記のようにJSON文字列および、入力したパーツが描画された画像が表示されます。JSON文字列にパーツ名だけでなく色および不透明度が指定されている点を確認して下さい。  パーツの色や不透明度を記述したときのJSON文字列は下記のようになっています。
{ JSONオブジェクトとして渡すため{で始めます
"Part": [ パーツの定義をするために"Part"というキーに対する配列([で始まり)を定義します
{ 1番目のパーツをオブジェクトとして定義します(オブジェクトなので{で始まる}
"PartID": "FMA5018", "PartID"キーに対して"FMA5018"という値を設定します。キーが続きので,を記述します
"PartColor": "AAAAAA", "PartColor"キーに対して"AAAAAA"という値を設定します。キーが続くので,を記述します
"PartOpacity": 0.3 "PartOpacity"キーに対して0.3を設定します。これ以上のキーは無いので,は不要です
}, 1番目のパーツ定義を終了(})し、配列要素の区切り文字(,)を記述します
{ 2番目のパーツをオブジェクトとして定義します({で始まる)
"PartID": "FMA63812", "PartID"キーに対して"FMA63812"という値を設定します。キーが続きので,を記述します
"PartColor": "FF0000", "PartColor"キーに対して"FF0000"という値を設定します。キーが続くので,を記述します
"PartOpacity": 1 "PartOpacity"キーに対して1を設定します。これ以上のキーは無いので,は不要です
}, 2番目のパーツ定義を終了(})し、配列要素の区切り文字(,)を記述します
{ 3番目のパーツをオブジェクトとして定義します({で始まる)
"PartID": "FMA63814", "PartID"キーに対して"FMA63814"という値を設定します。キーが続きので,を記述します
"PartColor": "0000FF", "PartColor"キーに対して"0000FF"という値を設定します。キーが続くので,を記述します
"PartOpacity": 1 "PartOpacity"キーに対して1を設定します。これ以上のキーは無いので,は不要です
} 3番目のパーツ定義の終了(})。配列要素の最後なので区切り文字(,)は不要
] パーツ定義配列の終了(])文字で閉じます
} JSONオブジェクトを終了文字(})で閉じます
応用API methodの"image"を"animation"に変更して、ウェブブラウザで表示してみて下さい。 |