|
Map configuration examples in JSON
This page is linked from Sample Codes for web API use
- If you replace the JSON objects ( between two "JSON") in seg2 of example.pl in this page with the following examples, the content of result.png file will change accordingly.
- You may also read Map API specification which is another expression of similar content.
To check the syntax of map configuration in JSON, Pasete you JSON object ( {...} in Seg2 )next to the ? of the following URL.
http://lifesciencedb.jp/bp3d/API/image?JSONSeg2
http://lifesciencedb.jp/bp3d/API/animate?JSONSeg2
Examples of map configuration in JSON format
+The Image of excel sheets below will soon become in copy-able forms.
1. The common parameters specifying kit version
- "PartName" in config is looked up in specified tree ("isa" for example) and then another tree ("partof") is searched automatically. (tree parameter affects only when data in two trees confricts)
- If you do not specify data "Version", your map may change as version goes, because the data for a concept may change as version goes.
- As of March 2014、there are three versions of kit data you may specify :"2.0"、"3.0"、"4.0".
Common parameters
| Parameter type
|
Default value
|
parameter meaning
|
allowed values, range
|
| "Common":{
|
|
|
Array of key value pairs in JSON
|
| "Model":
|
"bp3d"
|
Kit name
|
"bp3d"
|
| "Version":
|
"4.0"
|
Kit version
|
"2.0"|"3.0"|"4.0"|"4.1"
|
| "AnatomogramVersion":
|
"20110318"
|
Configuration syntax version
|
"20110318" at this moment
|
| "ScalarMaximum":
|
65535
|
Maximum value for heatmap
|
any integer
|
| "ScalarMinimum":
|
-65535
|
Minimum value for heatmap
|
any integer smaller than max
|
| "ColorbarFlag":
|
false
|
Insert color progression chart in image
|
false | true
|
| "ScalarColorFlag":
|
false
|
Use backcloth of flagged parts as Choropleth map
|
false | true
|
| "TreeName":
|
"isa"
|
Logical tree for parts aggregation
|
"isa"|"partof"
|
| "DateTime":
|
none
|
Time stamp of configuration
|
"yyyymmddhhmmss"
|
| "CoordinateSystemName":
|
"bp3d"
|
Rendering space
|
"bp3d"
|
| "CopyrightType":
|
""
|
Copyright insert on the image
|
"large"|"medium"|"small"
|
| "PinDescriptionDrawFlag"
|
false
|
Show notes for pins on the image
|
false | true
|
| "PinIndicationLineDrawFlag"
|
0
|
Draw lines between pins and pin note 1; tail, 2; head
|
0 | 1 | 2
|
| }
|
|
|
|
|
|
map configuration as JSON object
|
URL for map image
|
result.png
|
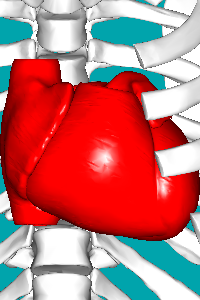
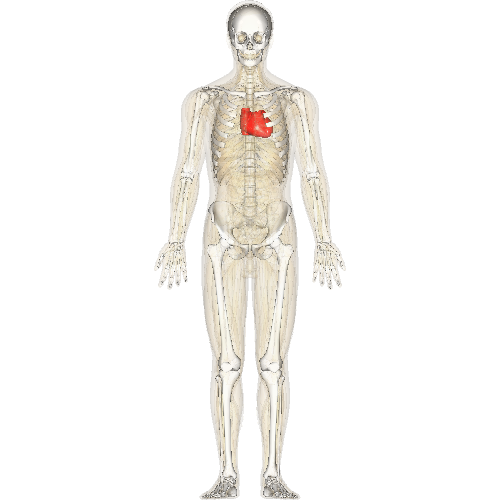
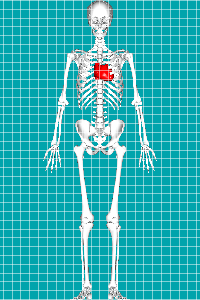
| Skip common parameters = latest (4.1) and isa
|
{
- "Part":[
- {
- "PartName":"anatomical entity",
- "PartColor":"F0D2A0",
- "PartOpacity":0.1
- },
- {
- "PartName":"bone organ",
- "PartColor":"FFFFFF"
- },
- {
- "PartName":"region of wall of heart",
- "PartColor":"FF0000"
- }
- ]
}
|
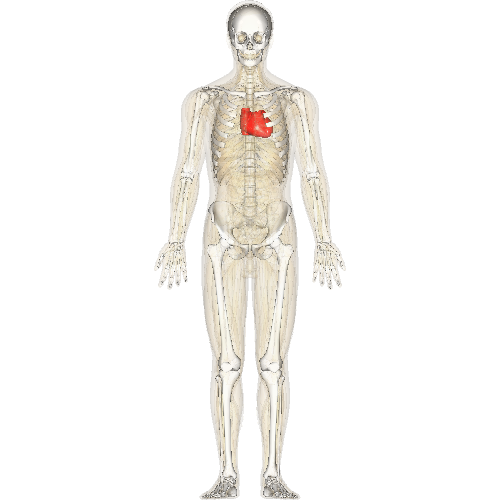
http://lifesciencedb.jp/bp3d/API/image?{"Part":[{"PartName":"anatomical entity","PartColor":"F0D2A0","PartOpacity":0.1},{"PartName":"bone organ","PartColor":"FFFFFF"},{"PartName":"region of wall of heart","PartColor":"FF0000"}]}
|

|
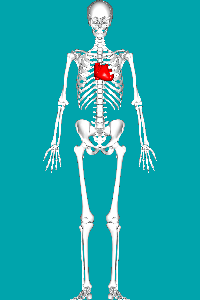
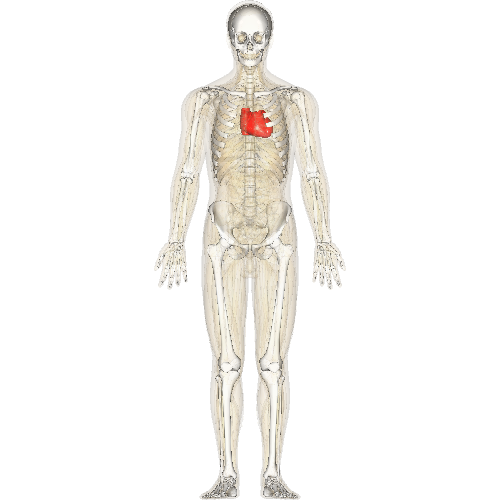
| Specify kit version and FMA tree you may use
|
{
- "Common":{
- "Version":"4.0",
- "TreeName":"partof"
- },
- "Part":[
- {
- "PartName":"anatomical entity",
- "PartColor":"F0D2A0",
- "PartOpacity":0.1
- },
- {
- "PartName":"bone organ",
- "PartColor":"FFFFFF"
- },
- {
- "PartName":"region of wall of heart",
- "PartColor":"FF0000"
- }
- ]
}
|
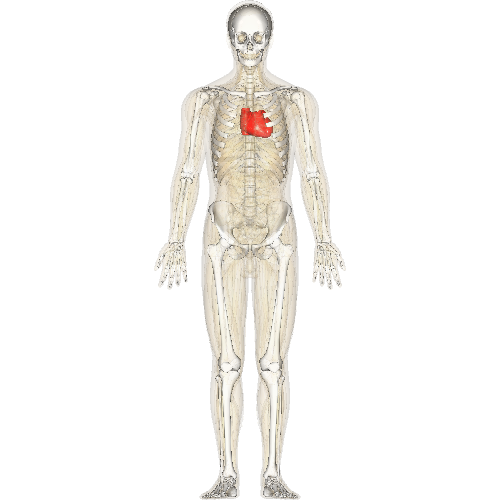
http://lifesciencedb.jp/bp3d/API/image?{"Common":{"Version":"4.0","TreeName":"partof"},"Part":[{"PartName":"anatomical entity","PartColor":"F0D2A0","PartOpacity":0.1},{"PartName":"bone organ","PartColor":"FFFFFF"},{"PartName":"region of wall of heart","PartColor":"FF0000"}]}
|

|
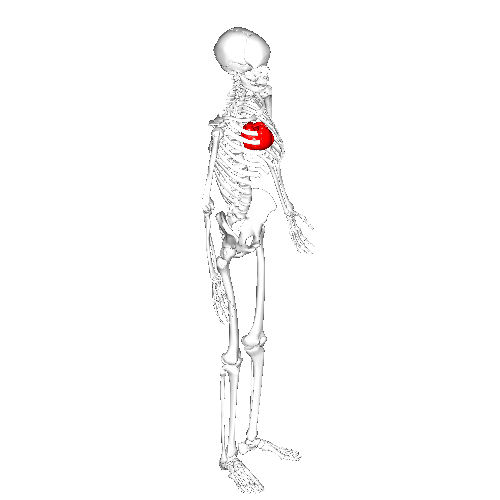
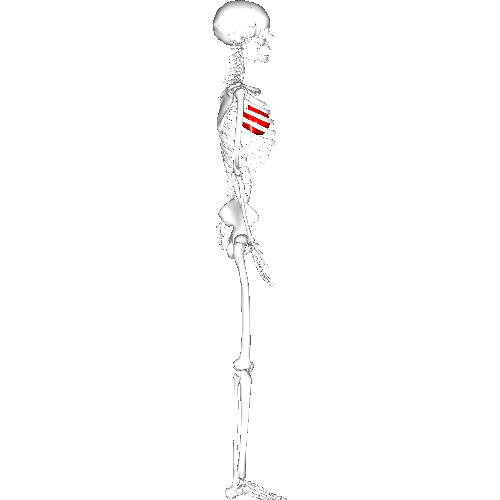
| Cange FMA tree to 3.0 where "region of wall of heart"is not contained.
|
{
- "Common":{
- "Version":"3.0",
- "TreeName":"isa"
- },
- "Part":[
- {
- "PartName":"anatomical entity",
- "PartColor":"F0D2A0",
- "PartOpacity":0.1
- },
- {
- "PartName":"bone organ",
- "PartColor":"FFFFFF"
- },
- {
- "PartName":"region of wall of heart",
- "PartColor":"FF0000"
- }
- ]
}
|
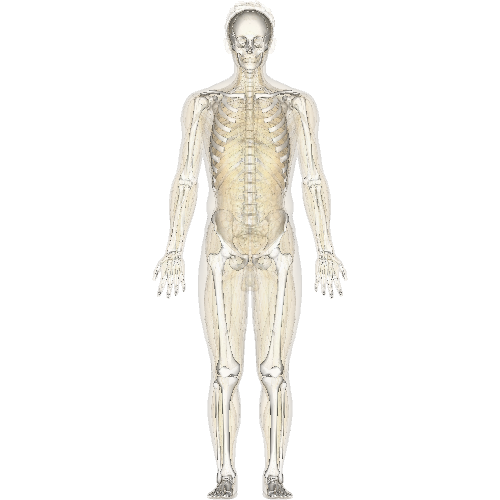
http://lifesciencedb.jp/bp3d/API/image?{"Common":{"Version":"3.0","TreeName":"isa"},"Part":[{"PartName":"anatomical entity","PartColor":"F0D2A0","PartOpacity":0.1},{"PartName":"bone organ","PartColor":"FFFFFF"},{"PartName":"region of wall of heart","PartColor":"FF0000"}]}
|

|
2. Adding parts
- You can add parts from the kit listed in here:
- You can specify colors and opacities for each part in hexadecimal code[1] and zero (invisible) to 1(opaque) value by 0.1 pitch
- When "PartName" in config is not found in specified tree ("isa" for example) another tree ("partof") is searched automatically.
Part parameters
| Parameter type
|
Default value
|
parameter meaning
|
allowed values, range
|
| "Part":[
|
|
|
repeat for all parts with comma separation
|
| {
|
|
|
Array of key value pairs in JSON
|
| "PartID":
|
""
|
concept ID for body parts in FMA
|
|
| "PartName":
|
""
|
common concept names (effective when no ID specified)
|
|
| "PartColor":
|
"FFFFFF"
|
hexadecimal color code
|
|
| "PartScalar":
|
0
|
Data value mapped to the Part
|
|
| "ScalarColorFlag"
|
false
|
Use surface as a part of Choropleth map
|
true | false
|
| "PartOpacity":
|
1
|
Opacity of the surface 1=opaque
|
actual number 0 to 1
|
| "PartRepresentation":
|
"surface"
|
object representation
|
"surface"|"wireframe"|"point"
|
| "UseForBoudingBoxFlag":
|
true
|
included in bounding box for zoom
|
true | false
|
| "PartDeleteFlag":
|
false
|
Do not shown this part
|
true | false
|
| }
|
|
|
|
| ]
|
|
|
|
|
|
Alteration in map config.
|
use API from browser (URL)
|
content of "result.png" = return from URL request
|
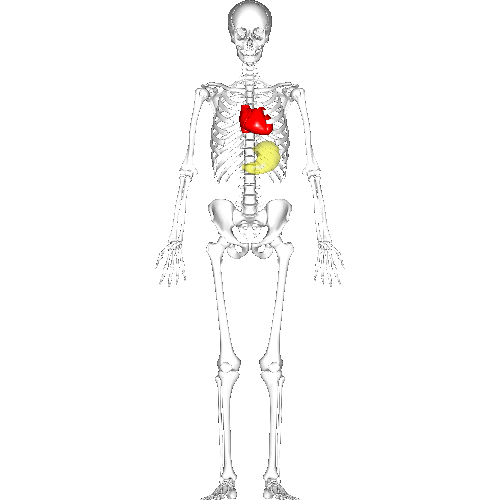
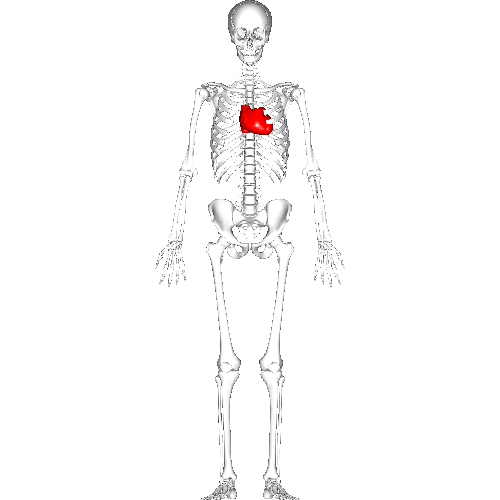
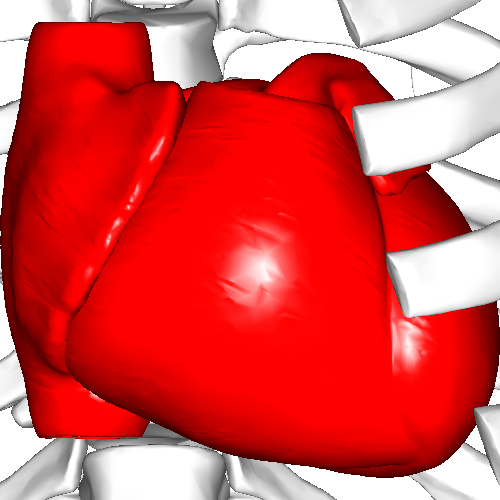
| origin(ORI)
|
{
- "Common":{
- "Version":"4.0",
- "TreeName":"isa"
- },
- "Part":[
- {
- "PartName":"bone organ",
- "PartColor":"FFFFFF"
- },
- {
- "PartName":"region of wall of heart",
- "PartColor":"FF0000"
- }
- ]
}
|
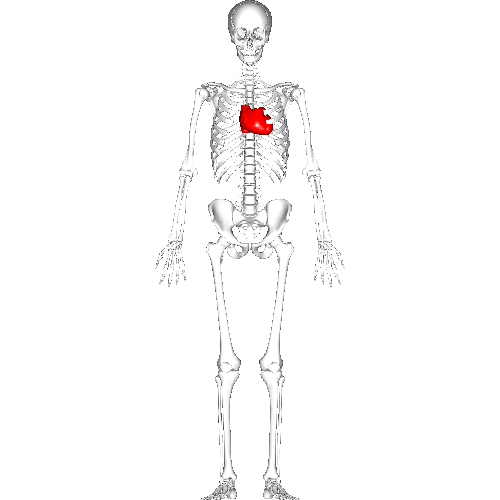
http://lifesciencedb.jp/bp3d/API/image?{"Common":{"Version":"4.0","TreeName":"isa"},"Part":[{"PartName":"bone organ","PartColor":"FFFFFF"},{"PartName":"region of wall of heart","PartColor":"FF0000"}]}
|

|
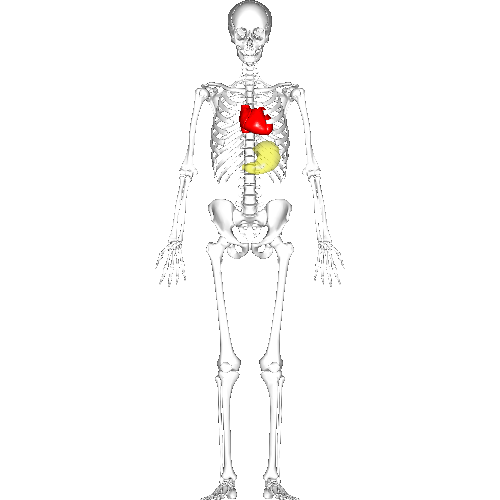
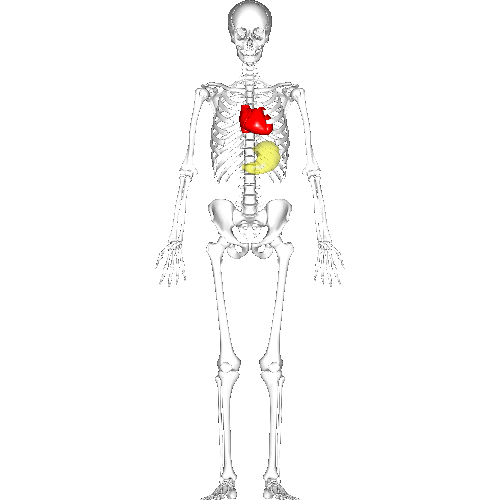
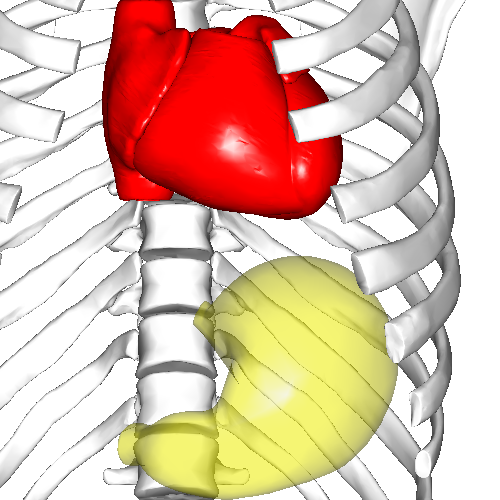
| Add stomach (FMA7148) in yellow (FFFF00) and 50% opaque to ORI (STO)
|
{
- "Common":{
- "Version":"4.0",
- "TreeName":"isa"
- },
- "Part":[
- {
- "PartName":"bone organ",
- "PartColor":"FFFFFF"
- },
- {
- "PartName":"region of wall of heart",
- "PartColor":"FF0000"
- },
- {
- "PartName":"stomach",
- "PartOpacity":0.5,
- "PartColor":"FFFF00"
- }
- ]
}
|
http://lifesciencedb.jp/bp3d/API/image?{"Common":{"Version":"4.0","TreeName":"isa"},"Part":[{"PartName":"bone organ","PartColor":"FFFFFF"},{"PartName":"region of wall of heart","PartColor":"FF0000"},{"PartName":"stomach","PartOpacity":0.5,"PartColor":"FFFF00"}]}
|

|
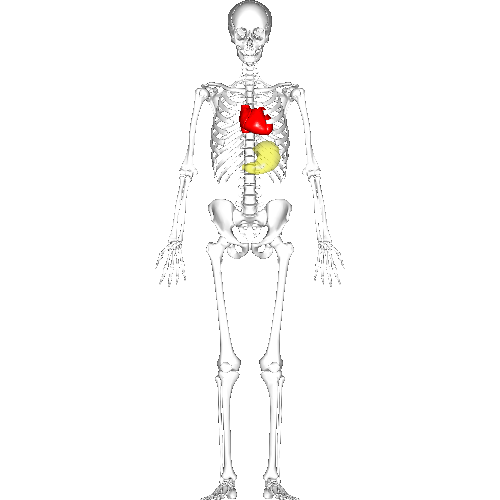
| same as above but use "FMA ID" to specify the part
|
{
- "Common":{
- "Version":"4.0",
- "TreeName":"isa"
- },
- "Part":[
- {
- "PartName":"bone organ",
- "PartColor":"FFFFFF"
- },
- {
- "PartName":"region of wall of heart",
- "PartColor":"FF0000"
- },
- {
- "PartID":"FMA7148",
- "PartOpacity":0.5,
- "PartColor":"FFFF00"
- }
- ]
}
|
http://lifesciencedb.jp/bp3d/API/image?{"Common":{"Version":"4.0","TreeName":"isa"},"Part":[{"PartName":"bone organ","PartColor":"FFFFFF"},{"PartName":"region of wall of heart","PartColor":"FF0000"},{"PartID":"FMA7148","PartOpacity":0.5,"PartColor":"FFFF00"}]}
|

|
3. Region of interest
- By default, image is generated by making framing of the image identical to bounding box--a smallest cuboid containing all kit parts.
- If you explicitly deny to use a part in making bounding box, image is zoomed into the rest of the part.
|
|
Alteration in map config.
|
use API from browser (URL)
|
content of "result.png" = return from URL request
|
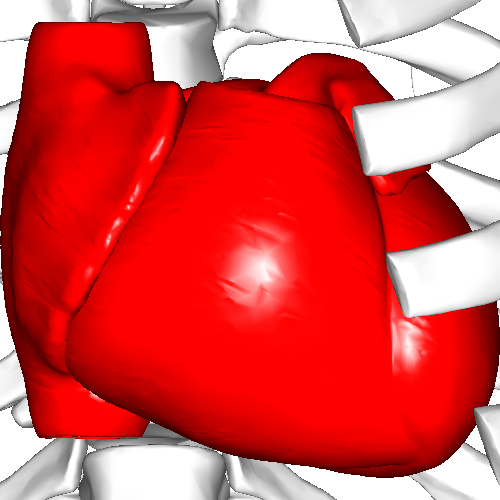
| Ignore bone in framing for ORI
|
{
- "Common":{
- "Version":"4.0",
- "TreeName":"isa"
- },
- "Part":[
- {
- "PartName":"bone organ",
- "PartColor":"FFFFFF",
- "UseForBoundingBoxFlag":false
- },
- {
- "PartName":"region of wall of heart",
- "PartColor":"FF0000"
- }
- ]
}
|
http://lifesciencedb.jp/bp3d/API/image?{"Common":{"Version":"4.0","TreeName":"isa"},"Part":[{"PartName":"bone organ","PartColor":"FFFFFF","UseForBoundingBoxFlag":false},{"PartName":"region of wall of heart","PartColor":"FF0000"}]}
|

|
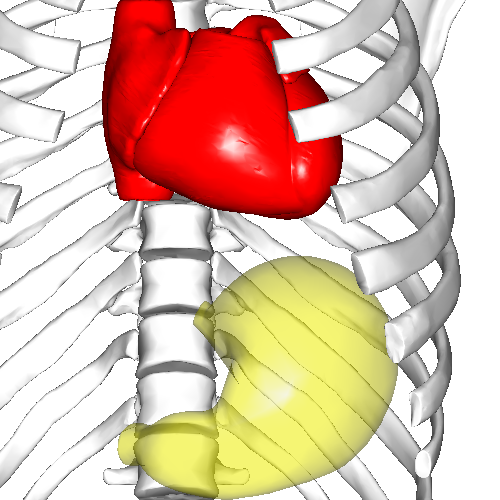
| Ignore bone in framing for STO
|
{
- "Common":{
- "Version":"4.0",
- "TreeName":"isa"
- },
- "Part":[
- {
- "PartName":"bone organ",
- "PartColor":"FFFFFF",
- "UseForBoundingBoxFlag":false
- },
- {
- "PartName":"region of wall of heart",
- "PartColor":"FF0000"
- },
- {
- "PartName":"FMA7148",
- "PartOpacity":0.5,
- "PartColor":"FFFF00"
- }
- ]
}
|
http://lifesciencedb.jp/bp3d/API/image?{"Common":{"Version":"4.0","TreeName":"isa"},"Part":[{"PartName":"bone organ","PartColor":"FFFFFF","UseForBoundingBoxFlag":false},{"PartName":"region of wall of heart","PartColor":"FF0000"},{"PartName":"FMA7148","PartOpacity":0.5,"PartColor":"FFFF00"}]}
|

|
4. Background and window
- Window specification put the image of bounding box in a window with specified size.
Window parameters
| Parameter type
|
Default value
|
parameter meaning
|
allowed values, range
|
| "Window":{
|
|
|
Array of key value pairs in JSON
|
| "ImageWidth":
|
500
|
Output image width in pixcel
|
integer less than 5000 (1000 for animation)
|
| "ImageHeight":
|
500
|
Height of the output image in pixcel
|
integer less than 5000 (1000 for animation)
|
| "BackgroundColor":
|
"FFFFFF"
|
Background color in hexadecimal code
|
"000000" to "FFFFFF"
|
| "BackgroundOpacity":
|
100
|
Background opacity(0~100)
|
integer 0 to 100
|
| "GridFlag":
|
FALSE
|
Draw grid pattern on the image
|
false | true
|
| "GridTickInterval":
|
100
|
Unit of the grid(mm)
|
non negative integer
|
| "GridColor":
|
"FFFFFF"
|
Grid line color in Hexadecimal code
|
"000000" to "FFFFFF"
|
| }
|
|
|
|
|
|
Alteration in map config.
|
use API from browser (URL)
|
content of "result.png" = return from URL request
|
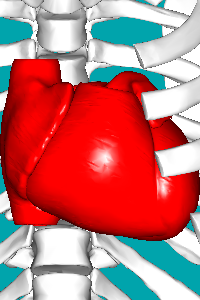
| deny bone bounding and specify window
|
{
- "Common":{
- "Version":"4.0",
- "TreeName":"isa"
- },
- "Part":[
- {
- "PartName":"bone organ",
- "PartColor":"FFFFFF",
- "UseForBoundingBoxFlag":false
- },
- {
- "PartName":"region of wall of heart",
- "PartColor":"FF0000"
- }
- ],
- "Window" : {
- "ImageWidth":200,
- "ImageHeight":300,
- "BackgroundColor":"00A4AC"
- }
}
|
http://lifesciencedb.jp/bp3d/API/image?{"Common":{"Version":"4.0","TreeName":"isa"},"Part":[{"PartName":"bone organ","PartColor":"FFFFFF","UseForBoundingBoxFlag":false},{"PartName":"region of wall of heart","PartColor":"FF0000"}],"Window":{"ImageWidth":200,"ImageHeight":300,"BackgroundColor":"00A4AC"}}
|

|
| with bone as a bounding box and specify window
|
{
- "Common":{
- "Version":"4.0",
- "TreeName":"isa"
- },
- "Part":[
- {
- "PartName":"bone organ",
- "PartColor":"FFFFFF"
- },
- {
- "PartName":"region of wall of heart",
- "PartColor":"FF0000"
- }
- ],
- "Window" : {
- "ImageWidth":200,
- "ImageHeight":300,
- "BackgroundColor":"00A4AC"
- }
}
|
http://lifesciencedb.jp/bp3d/API/image?{"Common":{"Version":"4.0","TreeName":"isa"},"Part":[{"PartName":"bone organ","PartColor":"FFFFFF"},{"PartName":"region of wall of heart","PartColor":"FF0000"}],"Window":{"ImageWidth":200,"ImageHeight":300,"BackgroundColor":"00A4AC"}}
|

|
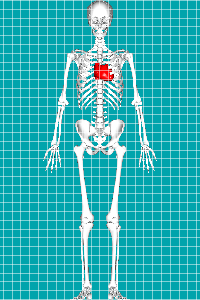
| overlay a white grid with 50mm tick on the window.
|
{
- "Common":{
- "Version":"4.0",
- "TreeName":"isa"
- },
- "Part":[
- {
- "PartName":"bone organ",
- "PartColor":"FFFFFF"
- },
- {
- "PartName":"region of wall of heart",
- "PartColor":"FF0000"
- }
- ],
- "Window" : {
- "ImageWidth":200,
- "ImageHeight":300,
- "BackgroundColor":"00A4AC",
- "GridFlag":true,
- "GridTickInterval":50,
- "GridColor":"FFFFFF",
- "BackgroundOpacity":10
- }
}
|
http://lifesciencedb.jp/bp3d/API/image?{"Common":{"Version":"4.0","TreeName":"isa"},"Part":[{"PartName":"bone organ","PartColor":"FFFFFF"},{"PartName":"region of wall of heart","PartColor":"FF0000"}],"Window":{"ImageWidth":200,"ImageHeight":300,"BackgroundColor":"00A4AC","GridFlag":true,"GridTickInterval":50,"GridColor":"FFFFFF","BackgroundOpacity":10}}
|

|
5. Camera positioning=
Camera parameters
| Parameter type
|
Default value
|
parameter meaning
|
allowed values, range
|
| "Camera":{
|
|
|
Array of key value pairs in JSON
|
| "CameraMode":
|
"front"
|
camera mode, either movable or fixed
|
"camera"|"front"|"back"|"left"|"right"|"top"|"bottom"
|
| "CameraX":
|
0
|
camera X-coordinate, when mode=camera
|
Double precision
|
| "CameraY":
|
0
|
camera Y-coordinate, when mode=camera
|
Double precision
|
| "CameraZ":
|
0
|
camera Z-coordinate, when mode=camera
|
Double precision
|
| "TargetX":
|
0
|
Camera direction X coordinate of target point
|
Double precision
|
| "TargetY":
|
0
|
Camera direction Y coordinate of target point
|
Double precision
|
| "TargetZ":
|
0
|
Camera direction Z coordinate of target point
|
Double precision
|
| "CameraUpVectorX":
|
0
|
Camera up vector X (upside of camera device)
|
Double precision (usually unit vector)
|
| "CameraUpVectorY":
|
0
|
Camera up vector Y
|
Double precision (usually unit vector)
|
| "CameraUpVectorZ":
|
0
|
Camera up vector Z
|
Double precision (usually unit vector)
|
| "Zoom":
|
0
|
Arbitrary zooming power
|
0 to 19.8
|
| "AddLatitudeDegree":
|
0
|
Rotate latitudinary
|
0 to 360
|
| "AddLongitudeDegree":
|
0
|
Rotate longitudinary
|
0 to 360
|
| }
|
|
|
|
|
|
Alteration in map config.
|
use API from browser (URL)
|
content of "result.png" = return from URL request
|
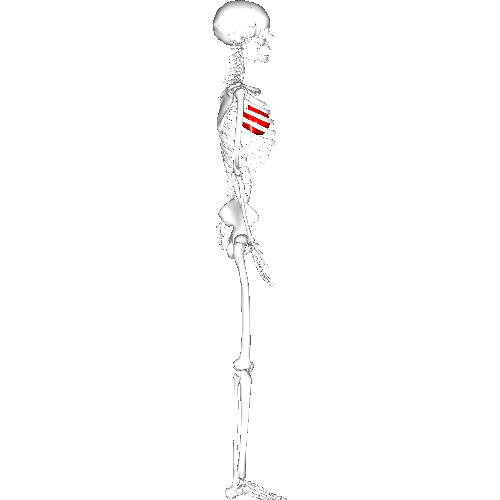
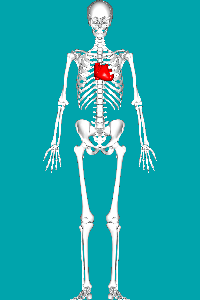
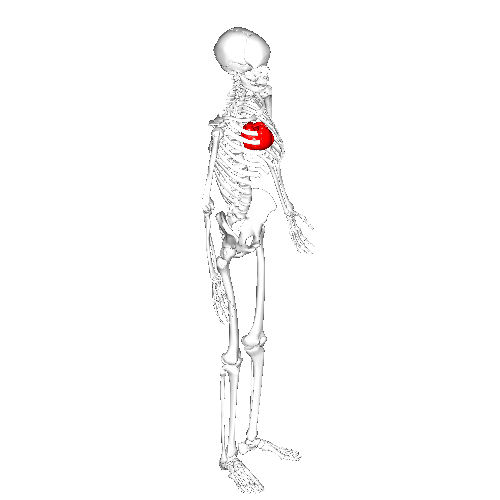
| camera locates left to the manikin
|
{
- "Common":{
- "Version":"4.0",
- "TreeName":"isa"
- },
- "Part":[
- {
- "PartName":"bone organ",
- "PartColor":"FFFFFF"
- },
- {
- "PartName":"region of wall of heart",
- "PartColor":"FF0000"
- }
- ],
- "Camera":{
- "CameraMode":"left"
- }
}
|
http://lifesciencedb.jp/bp3d/API/image?{"Common":{"Version":"4.0","TreeName":"isa"},"Part":[{"PartName":"bone organ","PartColor":"FFFFFF"},{"PartName":"region of wall of heart","PartColor":"FF0000"}],"Camera":{"CameraMode":"left"}}
|

|
| Move the camera +30degree North and +30 degree East on the orbit
|
{
- "Common":{
- "Version":"4.0",
- "TreeName":"isa"
- },
- "Part":[
- {
- "PartName":"bone organ",
- "PartColor":"FFFFFF"
- },
- {
- "PartName":"region of wall of heart",
- "PartColor":"FF0000"
- }
- ],
- "Camera":{
- "CameraMode":"left",
- "AddLatitudeDegree":30,
- "AddLongitudeDegree":30
- }
}
|
http://lifesciencedb.jp/bp3d/API/image?{"Common":{"Version":"4.0","TreeName":"isa"},"Part":[{"PartName":"bone organ","PartColor":"FFFFFF"},{"PartName":"region of wall of heart","PartColor":"FF0000"}],"Camera":{"CameraMode":"left","AddLatitudeDegree":30,"AddLongitudeDegree":30}}
|

|
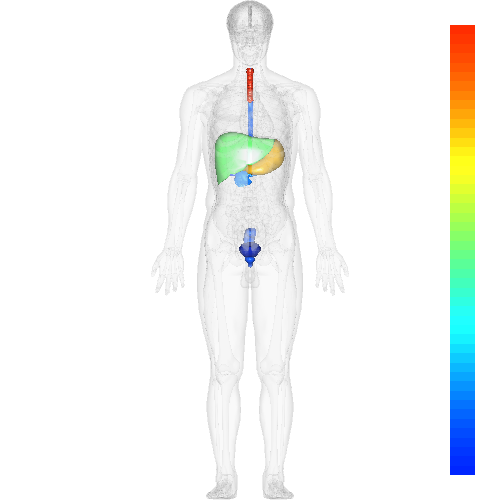
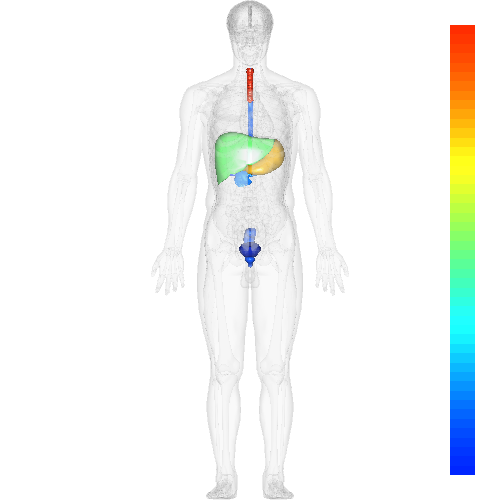
Make your data into choropleth map configuration
- "PartColor" may be used to visualize quantitative or qualitative value given in your data.
- Anatomography supports transformation of scalar into color code according to rainbow color progression( red---toward--purple)
Preparation of tabular data (scalardata.txt)
- Put your data in a tab delimited table "scalardata.txt" as below .
- Anatomical entity must be represented in FMA_ID or preferred name for it which is listed as a kit component in the link below.
esophagus 9405
stomach 32851
rectum 8530
liver 23421
gallbladder 7476
pancreas 11933
trachea 43921
prostate 8840
urinary bladder 3817
- Place this table in the same directory as the example.pl
A Script Seg2 to generate Map configuration (JSON object) from a data table
- This section describes making Seg2 according to your scalar data.
- Joining Seg1,Seg2,Seg3,Seg4 (see Sample_Codes_for_web_API_use) into one file example.pl and execute it will result in result.png of choroplethmap.
- Use Common parameters to declare that scalar value is used to specify "PartsColor".
- The color range is the range of scalar in scalar.txt by default.
| Base configuration: setting values instead of "null" in "Scalar maximum" and "ScalarMinimum" fix the scalar values for both extremes. Use "human body" as frame of the map.
|
my $json = <<JSON;
{
"Common":{
"Model":"bp3d",
"Version":"4.0",
"TreeName":"partof",
"ColorbarFlag":true,
"ScalarColorFlag":true,
"ScalarMaximum":null,
"ScalarMinimum":null
},
"Part":[
{
"PartName":"human body",
"PartOpacity":0.1
}
JSON
|
|
| Appending Parts parameters by extracting data from scalar.txt
|
open LIST,"scalardata.txt";
while (<LIST>) {
my ($organ, $value) = split("\t", $_);
$json .= <<JSON;
,{
"PartName":"$organ",
"PartScalar":$value,
"ScalarColorFlag":true
}
JSON
}
close LIST;
$json .= <<JSON;
]
}
JSON
|

|
|